
Adjust the frequency (f) and amplitude (a) values to customize your effect.ĭone! Now you can get the randomness of a wiggle expression, but add a lower frame rate - all in one easy expression. Use this expression on position, scale, and rotation properties and watch your layer come to life. For example, the expression wiggle(10, 10) animates between - 10 and 10 if a property has a value of 0, adding wiggling movement around its existing value. In this case, we are using posterizeTime() and the wiggle expression together to create a "poor man's stop motion" effect. Sergei Prokhnevskiy is a Charlotte, NC based motion graphics designer, an online tutor, an entrepreneur, and Adobe MAX Master Speaker. Want to recreate the smooth camera but choppy animation style of Into the Spiderverse? You can get that effect with careful use of posterizeTime(). Two layers of fabric (velvet can be woven from any type of yarn) go on a.

PosterizeTime() is a powerful, but simple, expression that will return a value every X number of frames. This will aid along with your accuracy and evenness, which comes after practice. wiggle2 wiggle (freq, amp, 1, 0.5, t - loopTime) //our wiggle expression that is offset in time by loopTime.


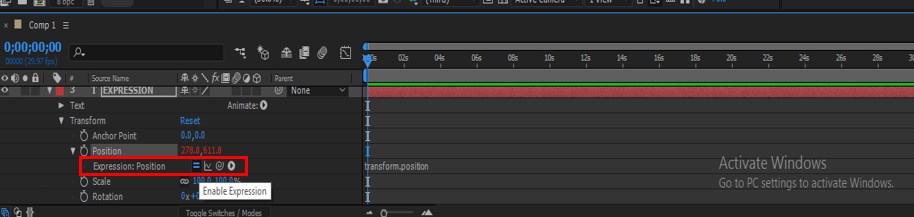
Here's a simple expression to add to a layer to create a Stop Motion effect with a low FPS (frame per second) and wiggle. How to Create a Stop Motion Effect to with posterizeTime() and a Wiggle Expression 1 Correct answer Rick Gerard Community Expert, Your wiggle result (line 3) has not been defined as a variable that can be added to the resulting array.


 0 kommentar(er)
0 kommentar(er)
